angularjs 是一个基于 javascript 的开源前端 web 应用程序框架,可帮助运行单页应用程序。它由 google 于 2009 年开发,旨在帮助开发人员从头开始设计复杂的应用程序,而无需具备 c# 或 java 等编码语言的专业知识。
在 上
第 1 步。首先,让我们首先确保您的系统是最新的。
sudo dnf clean all
sudo dnf update
步骤 2. 在 almalinux 9 上安装 node.js。
默认情况下,在 almalinux 9 基础存储库中可用。现在,通过运行以下命令来检查可用的 nodejs 流:
sudo dnf module list nodejs
输出:
almalinux 9 - appstream name stream profiles summary nodejs 10 [d] common [d], development, minimal, s2i javascript runtime nodejs 12 common [d], development, minimal, s2i javascript runtime nodejs 14 common [d], development, minimal, s2i javascript runtime nodejs 16 common [d], development, minimal, s2i javascript runtime hint: [d]efault, [e]nabled, [x]disabled, [i]nstalled
从上面的输出来看,node.js 版本 10 是默认的。要安装另一个最新版本,我们需要使用以下命令启用并安装它:
sudo dnf module enable nodejs:16 sudo dnf install nodejs
最后,使用以下命令验证 node.js 和 npm 版本:
$ node -v v16.15.1
对于 npm:
$ npm -v 8.13.1
步骤 3. 在 almalinux 9 上安装 angularjs。
默认情况下,angularjs 在 almalinux 9 基础存储库中不可用。只需运行以下命令即可将 angular cli 安装到您的 almalinux 系统:
sudo npm install -g @angular/cli
安装完成后验证安装的 angularjs 版本
ng version
输出:
[root@idroot ~]# ng --version angular cli: 14.0.3 node: 16.15.1 package manager: npm 8.13.1 os: linux x64 angular: ... package version ------------------------------------------------------ @angular-devkit/architect 0.1400.3 (cli-only) @angular-devkit/core 14.0.3 (cli-only) @angular-devkit/schematics 14.0.3 (cli-only) @schematics/angular 14.0.3 (cli-only)
第 4 步。创建示例 angular 应用程序。
您可以使用该ng命令创建一个新的 angularjs 应用程序:
ng new myapplication
myapplication接下来,使用以下命令切换到新创建的目录:
cd myapplication
使用以下命令提供新应用程序:
ng serve --host 0.0.0.0
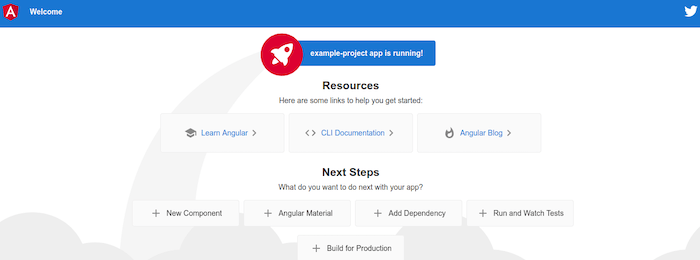
创建示例项目后,您现在可以通过浏览器的 url 访问它:
http://your-server-ip-address:4200

感谢您使用本教程在您的 almalinux 9 系统上安装 angularjs javascript mvw 框架。如需更多帮助或有用信息,我们建议您查看。
原创文章,作者:校长,如若转载,请注明出处:https://www.yundongfang.com/yun6221.html
 微信扫一扫不于多少!
微信扫一扫不于多少!  支付宝扫一扫礼轻情意重
支付宝扫一扫礼轻情意重